help to better help you:
Please: add always Joomla / JEM version and details to your posts, so we can try to reproduce your issue!
Module-wide - icomoon font for clock display + label for date
Module-wide - icomoon font for clock display + label for date
9 years 10 months ago - 9 years 10 months ago
Joomla version: 3
JEM: 2.1.5
Just a bit info about styling the module-wide and it would be good if you do know a bit about how to modify php pages.
Was adapting the module and maybe it can be usefull to others. Won't explain it into detail.
Blue label
As you can see in the image there is a blue label around the date + time. To achieve that i had to adapt the code in the helper + tmpl file.
In the helper we do define variables for day+month so we can catch it in the tmpl.
Be aware my events do have a time+date, but if you have events without time+date you have to do a bit extra.
In the tmpl there is a new td to display the day+month
if the label doesn't appear then there is a big chance that the template you are using does not support class.
clock
In the image there is also a clock, din't like the current image so did replace it.
Within the stylesheet we can remove these lines for the time class
in the tmpl we can add this line
if the clock does not appear then there is a big chance that your template does not support the icon class and if that's the case then Icomoon isn't supported.
Make whole row clickable
One additional thing i wanted to achieve is to have the whole row clickable, this as there only links to the events to be displayed (in my case) and to achieve that we can do the following.
Info:
stackoverflow.com/questions/17147821/how-to-make-a-whole-row-in-a-table-clickable-as-a-link
styling table
to style the table the class "table" can be added
the table-hover class makes sure you will have a color when hovering.
remove title atributes
Something i did find annoying was that hovering a link it was showing text, this happens as there is a "title" atrribute.
When you remove it there won't be a tip displayed.
remove blank images
The helper is defining blank images and it's displayed in the module. in my case i didn't want to display the images so removed the td's.
just some info....
JEM: 2.1.5
Just a bit info about styling the module-wide and it would be good if you do know a bit about how to modify php pages.
Was adapting the module and maybe it can be usefull to others. Won't explain it into detail.
Blue label
As you can see in the image there is a blue label around the date + time. To achieve that i had to adapt the code in the helper + tmpl file.
In the helper we do define variables for day+month so we can catch it in the tmpl.
Code:
$eventdate = new JDate($row->dates);
$eventday = $eventdate->format('d');
$eventmonth = $eventdate->format('M');
$lists[$i]->eventday = $eventday;
Be aware my events do have a time+date, but if you have events without time+date you have to do a bit extra.
In the tmpl there is a new td to display the day+month
Code:
<col width="5%" class="jemmodw_col_cal" />
...............................................................................
<td class="center">
<div class="label label-info">
<div>
<?php
echo $item->eventday;
?>
</div>
<div>
<?php
echo $item->eventmonth;
?>
</div>
</div>
</td>
clock
In the image there is also a clock, din't like the current image so did replace it.
Within the stylesheet we can remove these lines for the time class
Code:
padding-left: 20px;
background: url(img/time.png) no-repeat;
in the tmpl we can add this line
Code:
<span class="icon-clock" style="font-size:12px;"> </span>
Make whole row clickable
One additional thing i wanted to achieve is to have the whole row clickable, this as there only links to the events to be displayed (in my case) and to achieve that we can do the following.
Code:
<script>
jQuery(document).ready(function($) {
$(".clickable-row").click(function() {
window.document.location = $(this).data("href");
});
});
</script>
<style>
div#jemmodulewide table.eventset tr:hover td {
cursor: pointer !important;
}
</style>
..............
<?php foreach ($list as $item) : ?>
<tr class='clickable-row' data-href=<?php echo $item->eventlink; ?>>
...................................
styling table
to style the table the class "table" can be added
Code:
<table class="eventset table table-hover" summary="mod_jem_wide">
remove title atributes
Something i did find annoying was that hovering a link it was showing text, this happens as there is a "title" atrribute.
When you remove it there won't be a tip displayed.
remove blank images
The helper is defining blank images and it's displayed in the module. in my case i didn't want to display the images so removed the td's.
just some info....
Last edit: 9 years 10 months ago by Bluefox.
The following user(s) said Thank You: jojo12
Please Log in or Create an account to join the conversation.
Re: Module-wide - icomoon font for clock display + label for date
9 years 10 months ago
am thinking of adding an option to change the color of the label, this way the featured items can be be more eye-catching.
But there are other ways to achieve it.
But there are other ways to achieve it.
Please Log in or Create an account to join the conversation.
Re: Module-wide - icomoon font for clock display + label for date..
9 years 10 months ago
hmm, just noticed that there doesn't to be a way to link to a "more events.... or something like that.
It's possible to set a limit but as there are probably more events then it might be nice to offer a way to link to the rest of the events.
right, some more coding to be done.
It's possible to set a limit but as there are probably more events then it might be nice to offer a way to link to the rest of the events.
right, some more coding to be done.
Please Log in or Create an account to join the conversation.
Re: Module-wide - icomoon font for clock display + label for date..
9 years 10 months ago
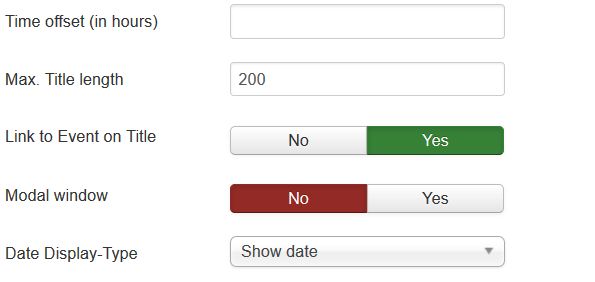
Radio buttons - backend
You probably noticed the radio buttons in the backend.
They are not styled in the Joomla 3 (to account for joomla 2.x) way but it can be done by editing the xml and add the needed class. Frankly i don't like how it's displayed currently so did alter it.
Did add the class
And when applied it will be looking like
yep, in case of an update it will be overwritten but do know how to modify files so for me it doesn't matter.
You probably noticed the radio buttons in the backend.
They are not styled in the Joomla 3 (to account for joomla 2.x) way but it can be done by editing the xml and add the needed class. Frankly i don't like how it's displayed currently so did alter it.
Did add the class
Code:
class="btn-group btn-group-yesno"
And when applied it will be looking like
yep, in case of an update it will be overwritten but do know how to modify files so for me it doesn't matter.
Please Log in or Create an account to join the conversation.
Re: Module-wide - icomoon font for clock display + label for date..
9 years 10 months ago - 9 years 10 months agoBluefox wrote: hmm, just noticed that there doesn't to be a way to link to a "more events.... or something like that.
It's possible to set a limit but as there are probably more events then it might be nice to offer a way to link to the rest of the events.
right, some more coding to be done.
The thing with a link to more events can be achieved but requires some coding, for example by using the userStates.
Within the helper.
Code:
# Retrieve the available Events
$events = $model->getItems();
$totalEvents = $model->getTotal();
$totalCurrentEvents = count($events);
$app = JFactory::getApplication();
$app->setUserState('totalEvents',$totalEvents);
$app->setUserState('totalCurrentEvents',$totalCurrentEvents);
# Loop through the result rows and prepare data
$lists = array();
$i = 0;
within the module php file
Code:
// check if any results returned
if (empty($list)) {
return;
}
$totalEvents = $app->getUserState('totalEvents');
$totalCurrentEvents = $app->getUserState('totalCurrentEvents');
$showMoreEvents = false;
if ($totalEvents > $totalCurrentEvents) {
$showMoreEvents = true;
}
And then in the template below the foreach loop..
Code:
<?php
if ($showMoreEvents) {
?>
<tr class='clickable-row' data-href="...link....">
<td colspan="20">
<div class="btn btn-success" style="float:right">
Klik hier voor meer activiteiten...
</div>
</td>
</tr>
<?php
}
?>
and if you want to have an icon then it can be something like
Code:
<?php
if ($showMoreEvents) {
?>
<tr class='clickable-row' data-href="...link....">
<td colspan="20">
<div style="float:right">
<span class="btn btn-success">
<span class="icon-list" style="font-size:12px;"> </span>
Klik hier voor meer activiteiten...
</span>
</div>
</td>
</tr>
<?php
}
?>
it's probably code that can be done better, but well it's just an example.
Last edit: 9 years 10 months ago by Bluefox.
Please Log in or Create an account to join the conversation.
Time to create page: 0.653 seconds